We all love SwaggerUI. It is one of the reasons Swagger/OpenAPI is so popular. Recently a few new trends have appeared in API documentation world. One of them is three-panel design documentation. The competing API specifications formats have them, e.g. API Blueprint has aglio, Postman has Postman Documenter, etc.
That's why APIs.guru has been developing new reinvented OpenAPI-powered documentation - ReDoc. We do it for our client Rebilly. But it is fully open-source and free!
Check out our demo!
Three-panel design
ReDoc is done in responsive three-panel design:
The left panel contains a scroll-synchronized reference menu. The middle panel contains endpoints/methods documentation. And the right panel contains various samples: request samples, response samples and code samples (via vendor extensions).
Payload documentation
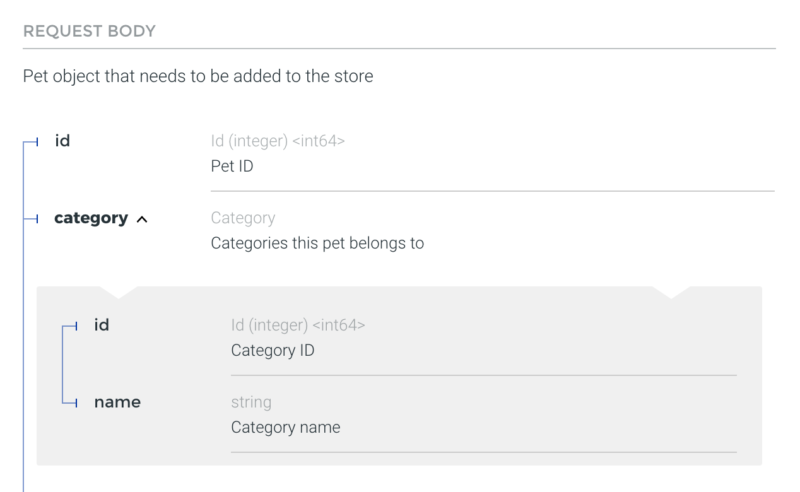
The main ReDoc feature is an ability to document complex request/response payloads:

As you can see, ReDoc supports nested schemas and displays them in-place with the ability to collapse/expand.
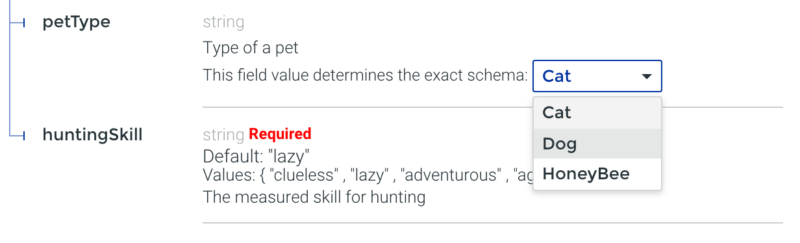
Also, you won't believe, but ReDoc supports discriminator:

Responses documentation
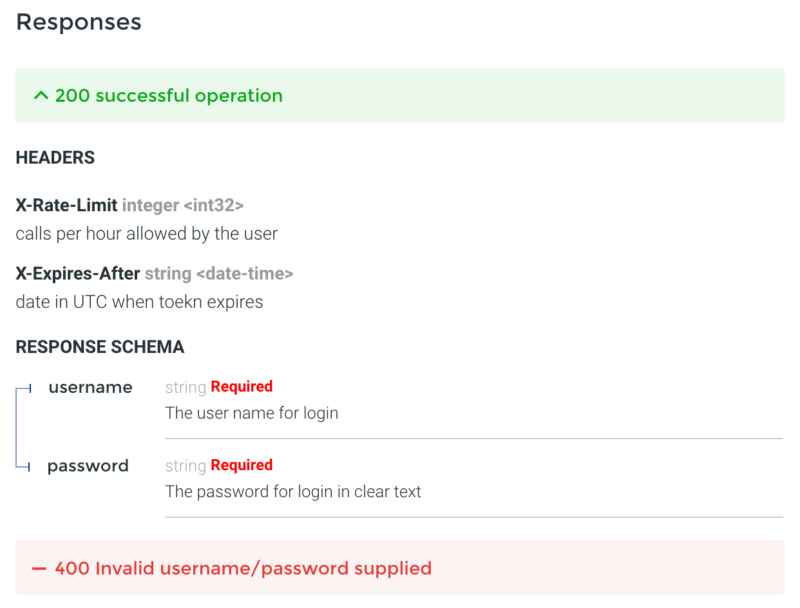
All method responses are listed under the method definition and are colored according to the response code. Response also contains header and payload documentations:

Samples
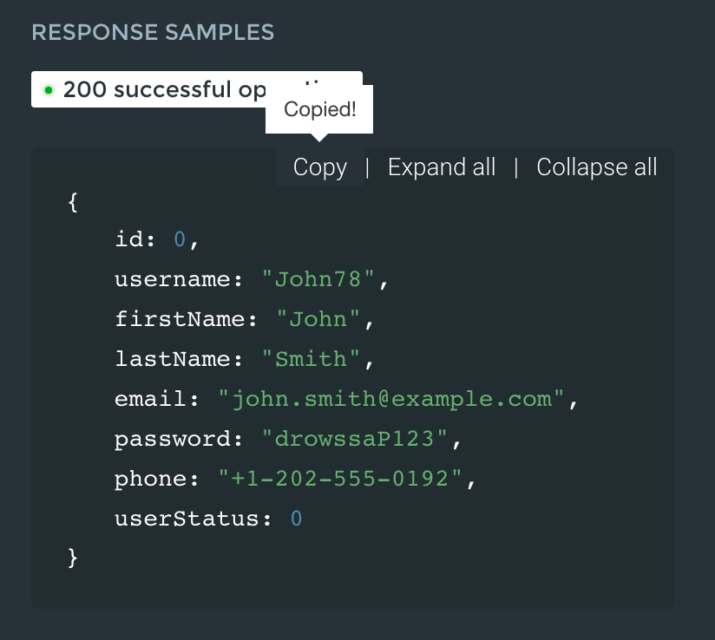
Payload samples are generated based on the JSON-schema. We have developed OpenAPI-sampler tool which generates meaningful samples. Beyond type and format, it takes advantage of default, enum and example fields from the spec.
As samples may be big, only the first level is expanded by default. You can even copy the full sample to the clipboard using "Copy" button:

As it was mentioned earlier, ReDoc supports custom code samples via OpenAPI vendor extensions. Check out our docs or sample schema for more details.
Other features
Simple integration
No backend is required. All ReDoc resources (HTML, CSS, JS) are bundled into a single file and are accessible from our CDN. Check out the minimal index.html:
<!DOCTYPE html>
<html>
<head>
<title>API Docs</title>
<!-- needed for mobile devices -->
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<redoc spec-url="http://petstore.swagger.io/v2/swagger.json"></redoc>
<script src="https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js"></script>
</body>
</html>
Introduction section
ReDoc pulls the 1-st level markdown headings from Swagger description and pulls them into reference menu! So you can easily add custom sections to your API docs.
Your brand logo
ReDoc uses x-logo vendor extension to display your brand logo in the docs.
What's next?
We have already started working on the new release. Which new features will be included? It depends on your feedback! Don't hesitate to open issues and feature requests on our GitHub. We are open to your suggestions!
Also, you can hire APIs.guru to assist with ReDoc integration or to develop unique look and feel for your ReDoc-powered documentation.
Don't forget to star our project on GitHub! <3