In today’s hyperconnected world, APIs are gaining huge prominence, pervading the software landscape to allow for new and improved innovations for driving strategic and business initiatives.
In recent years, a new technique to build and consume RESTful APIs is fast gaining traction in the industry, with Microsoft and Facebook leading way. This is the Graph API. I recently had the opportunity to sit down with Gareth Jones, Principal API Architect for the Microsoft Graph, to understand what the Graph API is, what led to its development, how Microsoft strategizes its API development, and his thoughts on versioning a massive project such as the Graph API.
What is the Graph API?
The Microsoft Graph API is a single endpoint that unifies Microsoft cloud services data and its associated insights and intelligence under one single end point.
The Microsoft Graph API has been in production for a little over a year, with over 12 major business groups, with their respective sub-services in Microsoft connected to the Graph. 
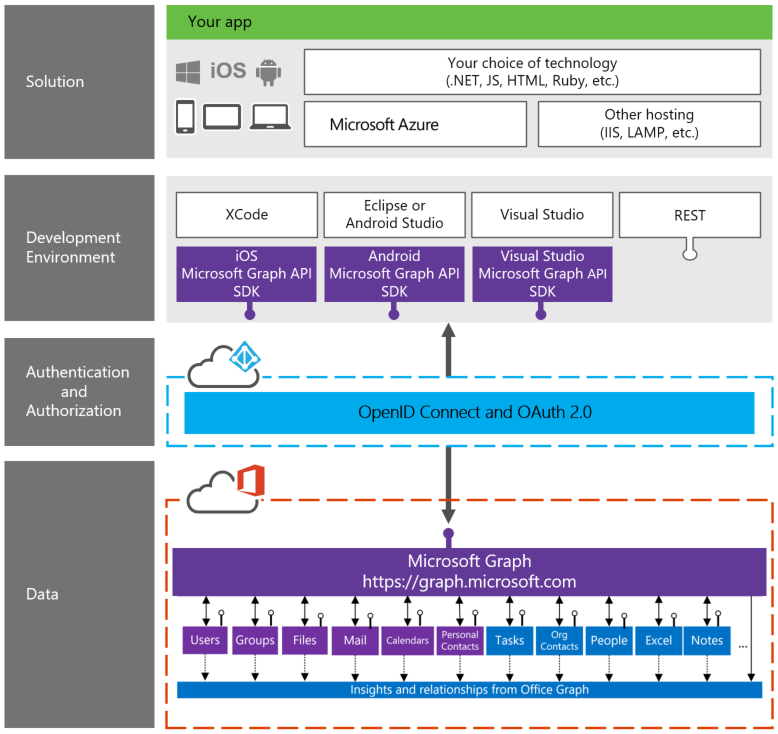
The Microsoft Graph Development Stack
Source: https://graph.microsoft.io/en-us/docs
The Switch to Graph API
Microsoft’s Graph API has been around for just over a year. Gareth explained that the move to the Graph architecture was mainly to alleviate customer issues. Microsoft, as we know, is a huge organization with a variety of cloud based services under its belt, each with their own unique API. As such, it became a little hard for end consumers to work with so many APIs. Each service had a different way of getting called, different response packets and authentication involved. So a lot of time and resources were spent learning and integrating with these services.
While Microsoft did try to standardize their REST API design standards internally, it still didn’t tackle the issue of multiple authentication for accessing various Microsoft resources. Due to the interconnected quality of Microsoft products, the thought of bringing all these resources together seemed the best way forward. Turning that into one connected graph of various services and resources, allows users to hop between services seamlessly, without having to constantly learn how to integrate with them, or re-apply for an API token. Thus, the Graph API was born.
“Turning our APIs into one connected Graph allows users to hop between services very seamlessly. We very quickly got excited about this notion of not just putting them together under a single endpoint, but actually connecting the services together and linking them into this graph of information that you could traverse between rather easily.“
The Graph API does not expose new cloud services, but provides new ways to connect with existing services. As Gareth explains, the Graph makes it easier to navigate between different entities and objects to form meaningful relationships with the data from different services.
What the Graph means for customers
Gareth says that at first, people were fascinated as well as a little concerned about the concept of a Graph API, before they had seen it in practice. The ability to save time on round trips, learning and integrating with various services was a source of great excitement for the API’s initial customers. People were however, understandably worried before they'd actually seen the implementation and had a chance to try it.
One concern users brought up initially was the addition of an extra “hop of a layer” in between them and the services they wanted to talk to. This could have a negative impact on performance and load time. In practice however, it was realized that you can make that kind of proxy call and do that kind of routing very, very quickly. This happens in a matter of milliseconds, and these concerns were soon dispelled.
“We were very quickly able to demonstrate to people that these concerns aren't really much of an issue compared to actually doing multiple round trips across various services and spending vast amount of resources learning new API calls.”
One of the best parts of working in the API space, Gareth says, is the pleasant surprise and joy that comes with seeing how various users integrate with an API in creative ways. One aspect of the Graph that was surprising to Gareth was how passionately the education sector had taken to the Graph. Universities and the K-12 sector benefitted a lot from the graph to see great adoption in the space, more than what was normally expected.
The approach to building APIs
Microsoft has various teams working on multiple APIs, and as such, does not have a centralized development policy for APIs. In such a vast organization, I was eager to know what approach they took to building APIs – Design First or Code First?
Gareth says that culturally, Microsoft gave various teams the flexibility to adopt whatever approach they felt made sense to their development workflow. He cited an example of the Documentation First approach followed by the OneDrive team, which is an extreme example of Design First. In the Design First approach, there’s the focus of designing individual APIs first before writing code. The design is a human and machine readable reference documentation of sorts, written in the OpenAPI Specification, or other description languages, that’s granular to the level of code. In the Documentation First approach, the development process starts with the scenario documentation, since the high-level, customer-focused use case scenarios are what make for a great API.
“The Design First proponents tend to talk about the design of individual APIs, down to the level of an individual API code. What the OneDrive team observed really, it's the overarching scenarios that make for a great API. Customers are trying to actually get a job done with a bunch of APIs, and the scenario documentation references how best to do these particular tasks. Then, they actually put annotations into that document to allow them to go and generate an API description language document for each of the APIs. Their API description language comes out of their documentation rather than the other way around.”
However, as Gareth pointed out earlier, this approach isn’t centralized, and only certain teams follow this. Gareth believes that a Design First, or Documentation First, approach is great for an API development process, which usually isn’t an agile process, since the number of breaking changes released to an API in production is limited and happens over a sustained period of time. That said, there are limitations to this approach for developing the Graph APIs, since API description languages have not yet fully evolved to design Graph APIs. While Swagger 2.0 has been great for describing resources and operations, the interconnected nature of the Graph makes it impossible to fully describe it with Swagger 2.0. Microsoft is very excited about the additions to OAS/Swagger 3.0 to make describing Graphs much easier.
At the end of the day, it takes a particular level of skill to adapt to different methodologies of development, and it really boils down to the team’s strengths and maturity This exact flexibility to use different methodologies is also the core principle of SwaggerHub, the integrated development platform for all things Swagger. SwaggerHub allows organizations and teams to follow whatever workflow that best fits their skillsets, to tap into every aspect of the API lifecycle, be it design, documentation, or deployment.
Versioning strategy
Even with so many services unified under the Graph and a sizable user base, Microsoft has managed to stay on version 1.
Gareth explains that the Graph API has a strict versioning policy that helps prevent breaking changes, while allowing various units to add on an unlimited amount of non-breaking changes. This policy has proved to be very robust, because of which the team hasn’t had the need to update an entire version. In the future, there will definitely be a major update to an API, which will call for a new version of the Graph API being released. Gareth likened working with various teams to build the graph as “synchronized dancing.” Gareth’s recommendations for versioning is to always keep the customers in mind. When a new version does come out, Gareth says that V1 of the Graph API will still be around for a long time for customers to gradually wean off to V2.
“API services and that contract that we make with an API service is all about trust. Developer empathy is really important to us. The motto we follow in Microsoft is to build a great product for our developers, and do whatever it takes to win and sustain this developer trust.”
Gareth believes that effective communication is key to maintaining a good, trustworthy relationship with your end customers.
“If you've got the right telemetry in place, then you know which of your customers are still using your old APIs. You can reach out to those customers and have a good conversation with them about what you can do to help move them forward, and how you can get on that journey to upgrading on an appropriate timeline and work together.”
Closing Notes
The Graph API of Microsoft uses Common Schema Definition Language (CSDL) . Gareth says that he’s looking forward to OpenAPI Specification (OAS) 3.0, since the new features that come with the next version of the specification make it possible to design Graph APIs with the specification. It will be interesting to see how the Graph API evolves to incorporate the OAS 3.0, and what new innovations and success stories Gareth could tell us the next year.
Thanks for reading! Looking for more API resources? Subscribe to the Swagger newsletter. Receive a monthly email with our best API articles, trainings, tutorials, and more. Subscribe