We're delighted to introduce a brand-new version of Swagger Editor.
As we prepare for exciting developments across the Swagger tooling suite, aimed at supporting the API community across a broad spectrum of API specifications and languages, we've built the next generation of our Swagger Editor from the ground up. The new editor comes packed with rich editing features such as language specific documentation, better auto-completion, validation, syntax highlighting, go to reference, and find symbols.
As always, we'll continue to offer these features and documentation preview capabilities directly within your browser. More importantly, the experience will no longer be limited to versions of the OpenAPI specification. We understand that the API landscape is evolving rapidly, and we’ve put extensibility at the foundation of our tooling. From launch, our new editor will support multiple specifications while also ensuring ease of extension. This will enable quick adoption of new specifications and versions.
The Next Swagger Editor - What it does
Out of the box, the new editor comes with support for AsyncAPI (versions 2.*). This gives a rich editing experience across OpenAPI and AsyncAPI, within your web browser. Our enhanced editor experience provides many features expected within a modern integrated development environment (IDE).

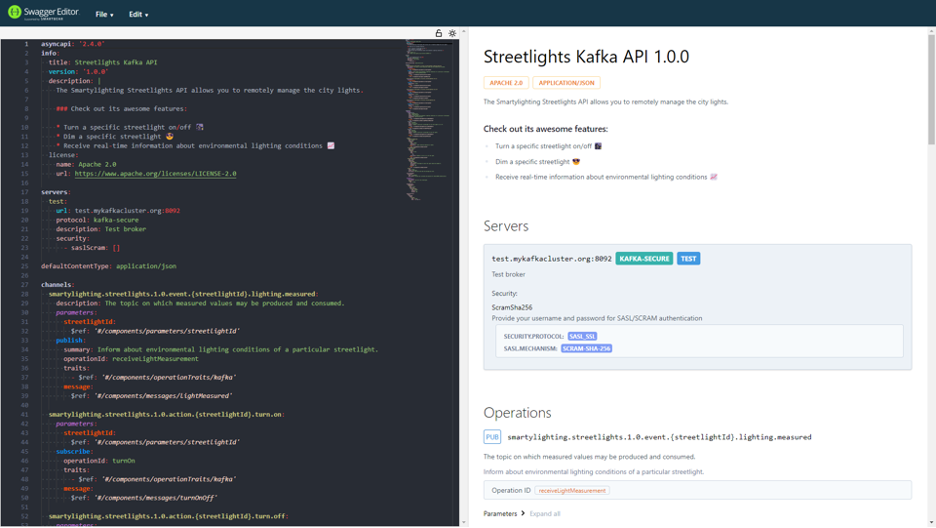
Figure 1 - Swagger Editor supports AsyncAPI
Start Exploring New Features
You can try the new Swagger Editor at https://editor-next.swagger.io/
The Tech Stack
The new editor has been built from the ground up, and uses the Monaco Editor. Monaco is the same code editor that powers VS Code. Leveraging Monaco for our editing experience gives an elegant modern UI, great autocomplete features, and APIs that make it possible to create a robust client with Language Server Protocol (LSP) capabilities.
Monaco comes with support for Edge, Chrome, Firefox, Safari, and Opera browsers. It has strong extensibility features which supports our vision of sharing the best API design and development experiences across our editors and native IDE plugins.
The next generation of our editor builds upon our multi-specification core, Swagger ApiDOM, which provides a single, unifying structure for describing APIs across API description language and serialization formats. We'll share more information and context on Swagger ApiDOM soon, so stay tuned!
Combining the rugged core of Swagger ApiDOM, Swagger ApiDOM Language Service, and Monaco gives our editor experiences powerful and intuitive features that developers expect within native IDE experiences while editing API artifacts. Language capabilities such as validation, syntax highlighting, auto-completion, linting, go to reference, go to definition, actions, and much more will all be supported.
Next Steps
For now, the new editor version is available in a unique location and in parallel to the existing version.
When we have sufficient feature parity on the new Swagger Editor, we’ll move the existing editor version into maintenance mode. The roadmap outline towards feature parity involves full support of OpenAPI 2.0 (a.k.a. Swagger 2.0) and OpenAPI 3.0.
Once we get to the desired level of feature parity, the existing editor version will be replaced by the new Monaco-based editor.
In parallel, we're working towards OpenAPI 3.1 support within the new editor experience. The addition of OpenAPI 3.1 support to our Swagger Core and Swagger Parser Java tooling is underway. Soon we'll provide more information on our journey towards OpenAPI 3.1 support across the Swagger tool chain, as well as insights on our planned roadmap.
We'd love you to get involved with our open source initiatives across Swagger. Feel free to check out our contributing guide.