SwaggerHub has always been focused on providing the fastest and easiest-to-use platform for designing, documenting, and building your APIs with Swagger. At the center of the SwaggerHub platform is a powerful cloud-based editor that lets you design and document APIs with the right amount of feedback and help. Since launching SwaggerHub, we’ve heard a lot of feedback from our users on what they need most from the editor, and how we can better improve the capabilities of the editor to meet their needs. Over the last few months, the SwaggerHub team has been hard at work on implementing several significant improvements, based on the feedback we’ve received. In addition to some of the new features that have been rolled out in the editor, there has been a ton of work behind the scenes to improve the speed and stability of the editor, to ensure a smooth workflow for the design of Swagger files of all sizes. Log in now to try the new SwaggerHub Editor for yourself. (Not a SwaggerHub user? Sign up for free.) Here’s a closer look at what’s new in the SwaggerHub Editor, and how these new capabilities can help you design better APIs in SwaggerHub.
A new, unified editor
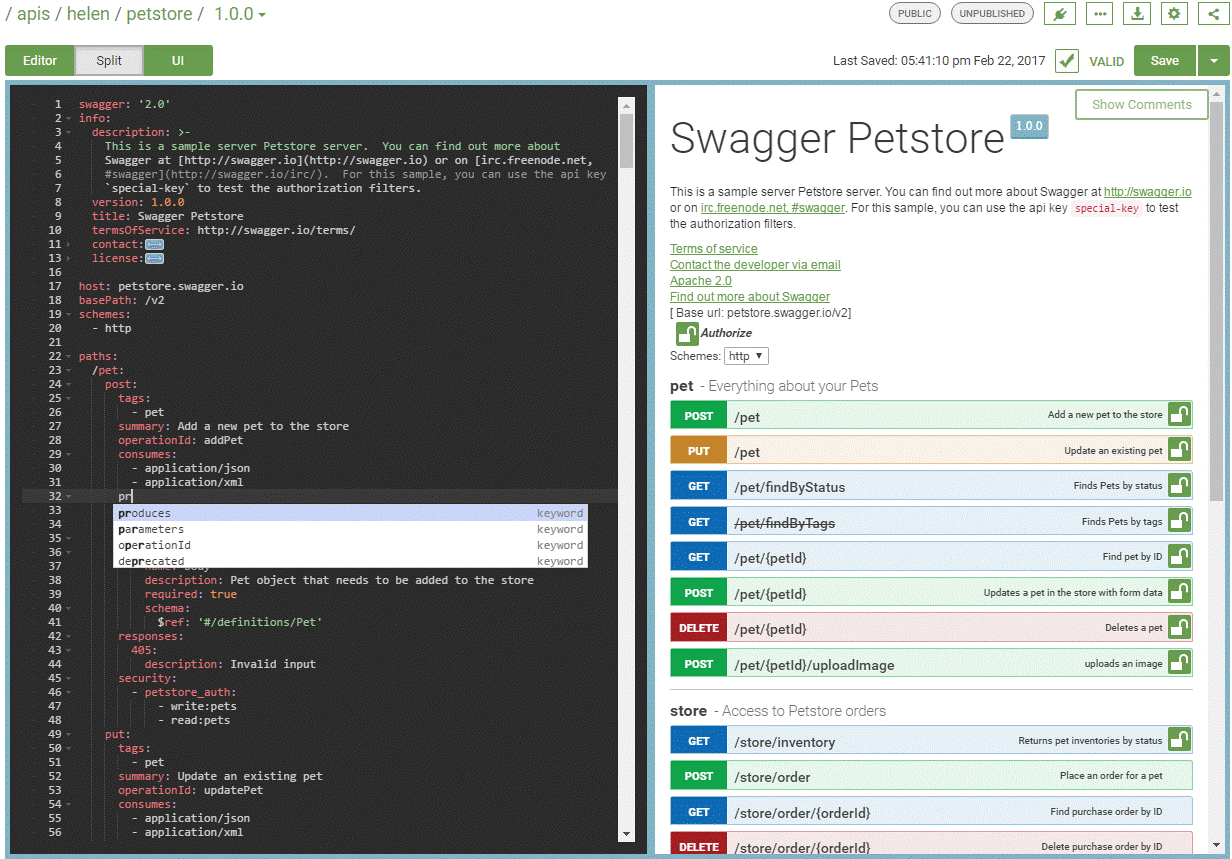
SwaggerHub has always offered the ability to easily toggle between your API’s YAML syntax in the editor, and the generated interactive API docs in the UI. But we’ve also heard feedback from users that they would like the option to work in the editor and UI independently. That’s why in the new SwaggerHub Editor, we’ve added the ability to toggle between the Split view, Editor-only and UI-only views. You can easily resize the editor, to make it easier to work with your Swagger definition. And toggle between views by clicks the display tabs at the top of the screen. 
Faster editing with intelligent auto-suggestions
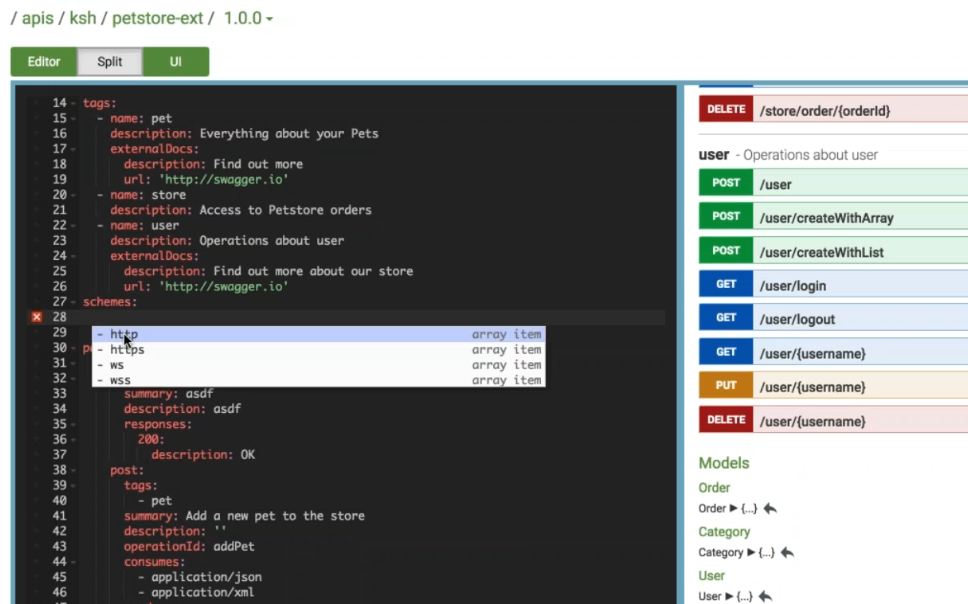
The SwaggerHub Editor offers syntax auto-completion, which helps to speed up the design process and reduce common errors when writing your syntax. The improved editor brings speed to the forefront of the API design process, by expanding the auto-suggestion capabilities even further with more intelligent auto-suggestions. As you write, you will still see the auto-generated snippets and keywords that have always been available in the SwaggerHub Editor, but you will also see more specific suggestions, based on the part of the spec that you are working on. For example, if you are updating “schemes” in your Swagger definition, the new editor will suggest the array items connected to that value. Or, for things like tags which has a map under an array, you’ll just get the array item and from there you can select the keywords.  You can also view a recommendation at any time by clicking ‘ctrl+space’.
You can also view a recommendation at any time by clicking ‘ctrl+space’.
More actionable error messages
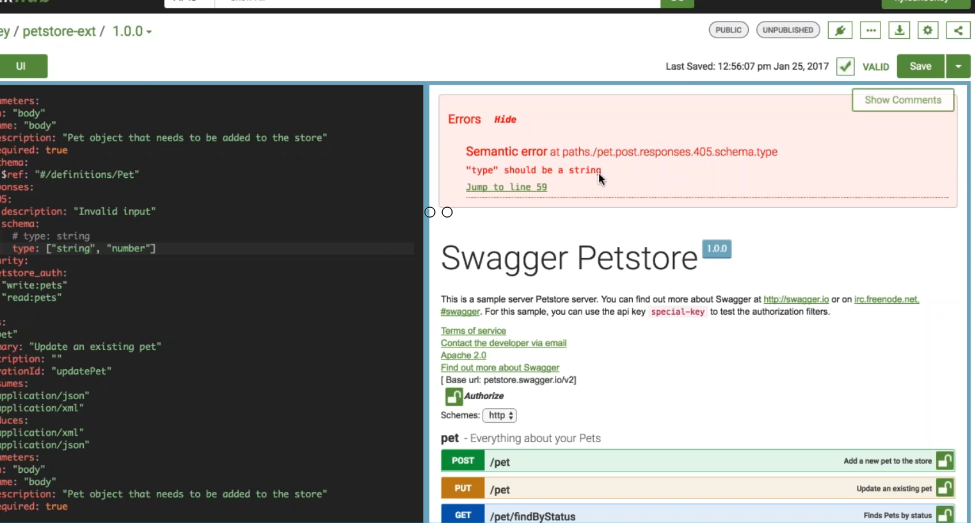
The SwaggerHub Editor has always provided real-time validation and error messages to help guide you along the design process, and ensure your meeting the Swagger (OpenAPI) Standards. The team has been hard at work understanding the most common errors people run into while writing their Swagger definition, and have updated error warnings to provide more actionable insight to help fix errors as they come up. We have released a first round of updated error messages, and will continue to update these messages in future releases to meet the most common use cases for Swagger users. 
Multiple comments on same line of spec
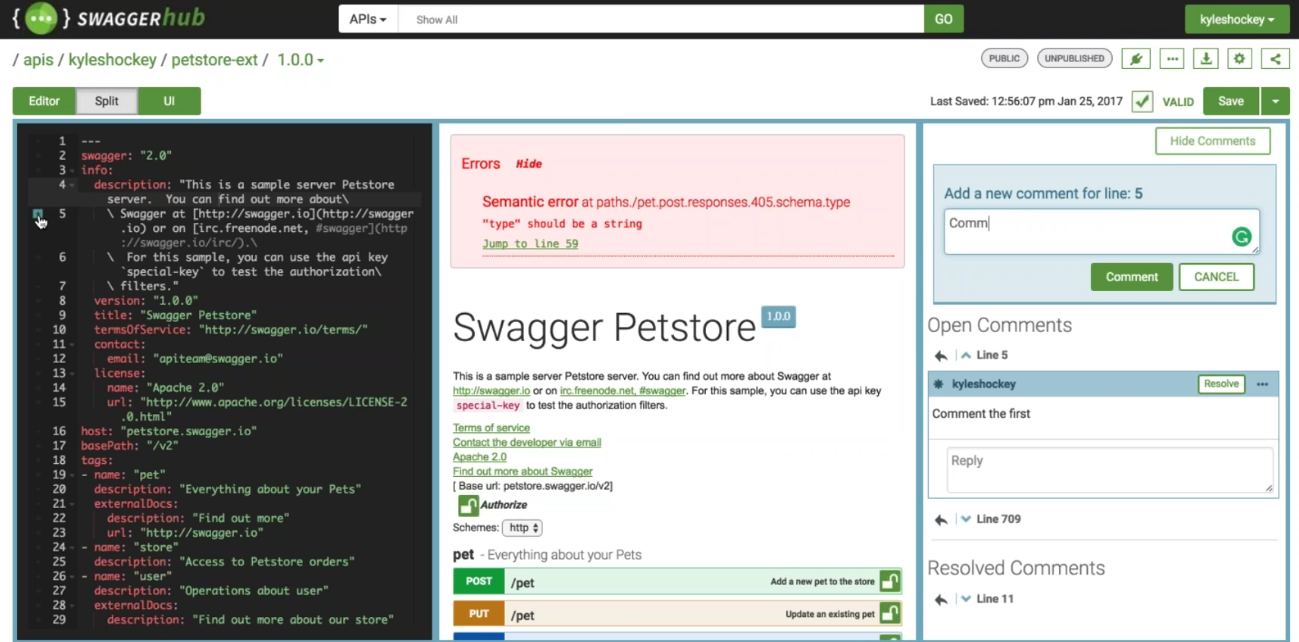
Teams can use SwaggerHub to collaborate on the design and documentation of any API. One small — but highly requested — collaboration improvement now available in the SwaggerHub Editor is the ability to write multiple comments on a single line in the spec.  This allows teammates working on the API to raise separate issues on the same line of the spec, comment, provide feedback, and track separate conversations through to completion.
This allows teammates working on the API to raise separate issues on the same line of the spec, comment, provide feedback, and track separate conversations through to completion.
Try the new editor for yourself
We’re excited to introduce these newest updates to the SwaggerHub Editor. Log in now to try them out for yourself. Have comments/questions/feedback? Let us know in the comments below.